What do you think of Electric Vehicles?
This poll kicks off an ongoing electric theme on this page for the next few posts – enjoy!
#ays-poll-id-660d04b2a9ee7.box-apm { width: 100%; margin: 0 auto !important; border-style: ridge; border-color: #FBFEF9; border-radius: 0; border-width: 0px; box-shadow: none; background-position: center center; background-repeat: no-repeat; background-size: cover; max-width: 100%; position: relative; padding-bottom: 40px; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-choosing{ display: flex; align-items: center; } .ays-poll-id-660d04b2a9ee7 div.ays-image-logo-show{ position: absolute; bottom: -5px; left: 1px; margin: 2px 0 0 0; padding: 2px; width: 100%; height: 65px; text-align: left; } .ays-poll-id-660d04b2a9ee7 .ays-poll-image-logo{ width: 55px; height: 55px; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-choosing input[type=radio]:checked + label, .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-choosing label.ays_enable_hover:hover{ background-color: initial !important; color: #FBFEF9 !important; border-color: #FBFEF9 !important; font-weight: initial !important; margin:3px 0 !important; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-choosing input[type=radio]:checked + label *, .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-choosing input[type=checkbox]:checked + label *, .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-choosing label.ays_enable_hover:hover *{ color: #FBFEF9; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-choosing input[type=radio]{ border-radius: 50%; width: 20px; height: 19px; margin: 3px !important; border: 1px solid #1e8cbe; opacity: 1; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-answers .apm-choosing input[type=radio]:checked::after{ content: ”; border-radius: 50%; width: 11px; height: 11px; background-color: #1e8cbe; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-choosing input[type=radio]:focus{ outline-offset: 0 !important; outline: unset !important; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-choosing label{ border-color: #ffffff !important; font-weight: initial !important; margin:3px 0 !important; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .apm-choosing input[type=’radio’]{ display: block !important; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme input[type=’button’].ays-poll-btn:hover, .ays-poll-id-660d04b2a9ee7.ays-minimal-theme input[type=’button’].ays-poll-btn:focus{ text-decoration: none; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme input[type=’button’].ays-poll-btn{ color: initial !important; background: initial !important; border: 1px solid #ffffff; border-radius: 3px; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .ays_poll_passed_count{ color: #ffffff !important; background: initial !important; border: 1px solid #ffffff; border-radius: 3px; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .ays_poll_passed_count i.ays_poll_fa:before{ color: #ffffff !important; } .ays-poll-id-660d04b2a9ee7.ays-minimal-theme .answer-percent{ color: initial !important; } .ays-poll-id-660d04b2a9ee7.box-apm span.ays_poll_passed_count{ background-color: #ffffff; color: #222222; } #ays-poll-id-660d04b2a9ee7.box-apm span.ays_poll_passed_count i{ color: #222222; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-title-box{ background-color: rgba(0,0,0,0); } .ays-poll-id-660d04b2a9ee7 .answer-percent { background-color: #FBFEF9; color: #222222 !important; } .ays-poll-id-660d04b2a9ee7 .ays-poll-btn{ background-color: #FBFEF9 !important; color: #222222 !important; overflow: hidden; background: unset; } #ays-poll-id-660d04b2a9ee7 .ays-poll-view-more-button{ border-radius: 0; } .ays-poll-id-660d04b2a9ee7.box-apm * { color: #ffffff; } .ays-poll-id-660d04b2a9ee7.box-apm .apm-title-box h5 { color: #ffffff; text-transform: inherit; font-family: inherit; } #ays-poll-id-660d04b2a9ee7.box-apm i { color: #FBFEF9; font-size: 24px; font-style: normal; } #ays-poll-id-660d04b2a9ee7 .ays-poll-btn{ width: auto; font-size: 17px; padding: 10px 20px; border-radius: 3px; } #ays-poll-id-660d04b2a9ee7 .apm-add-answer input.ays-poll-new-answer-apply-text{ width: 100%; margin-bottom: 0; margin-right: 5px; border-color: #FBFEF9; padding: 7px; font-size: 14px; color: black; height: 40px; outline: none; display: inline-block; } #ays-poll-id-660d04b2a9ee7.box-apm i.ays_poll_far{ font-family: ‘Font Awesome 5 Free’; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-choosing .ays-poll-each-answer-list{ width: initial; text-align: initial; display: initial; padding: 10px; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-choosing .ays-poll-each-answer-grid{ width: 100%; text-align: center; display: inline-block; word-break: break-all; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-choosing .ays_label_poll{ width: 100%; text-align: center; display: flex; align-items: center; padding: 10px; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-choosing .ays-poll-each-image{ height: 200px; object-fit: cover; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-choosing .ays-poll-each-image-list{ width: 220px; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-choosing .ays-poll-each-image-grid{ width: 100%; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-choosing .ays-poll-answer-container-label-grid{ align-items: center; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-choosing .ays-poll-answer-container-label-list{ flex-direction: row; } #ays-poll-id-660d04b2a9ee7.box-apm .ays_poll_grid_view_container{ display: flex; flex-wrap: wrap; justify-content: space-between; align-items: flex-start; } #ays-poll-id-660d04b2a9ee7.box-apm .ays-poll-answer-container-gird{ width: calc(50% – 5px); margin-bottom: 10px; } #ays-poll-id-660d04b2a9ee7.box-apm .ays_poll_label_without_padding{ padding: 10px; align-items: center; flex-direction: column; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-title-box h5{ font-size: 32px; word-break: break-word; word-wrap: break-word; text-align: center; } #ays-poll-id-660d04b2a9ee7.box-apm .ays-poll-answer-container-list{ margin-bottom: 10px; display: flex; width: 100%; } #ays-poll-id-660d04b2a9ee7.box-apm .ays-poll-maker-text-answer-main input, #ays-poll-id-660d04b2a9ee7.box-apm .ays-poll-maker-text-answer-main textarea{ min-width: 150px; max-width: 100%; width: %; } #ays-poll-id-660d04b2a9ee7.box-apm .ays-poll-password-box .ays-poll-password-button-box .ays-poll-password-button{ background-color: #FBFEF9; color: #222222; border-color: #FBFEF9; outline: none; box-shadow: unset; border: 0; transition: .5s; } #ays-poll-id-660d04b2a9ee7.box-apm .ays-poll-password-box .ays-poll-password-button-box .ays-poll-password-button:hover{ background-color: #FBFEF9b5; } #ays-poll-id-660d04b2a9ee7.box-apm .ays-poll-password-box .ays-poll-password-input-box .ays-poll-password-input{ border-color: #FBFEF9; } #ays-poll-id-660d04b2a9ee7.box-apm .apm-answers .apm-choosing label.ays_label_poll{ box-shadow:unset; border-radius: 0px; } #ays-poll-id-660d04b2a9ee7.box-apm.text-poll .apm-answers .ays-poll-text-types-inputs{ font-size: 16px; } #ays-poll-id-660d04b2a9ee7 div.apm-load-message-container{ background-color: #222222 !important; } #ays-poll-id-660d04b2a9ee7.choosing-poll label { background-color: #ffffff; border: 1px solid #FBFEF9; text-transform: inherit; } .ays-poll-id-660d04b2a9ee7.choosing-poll input[type=radio]:checked + label, .ays-poll-id-660d04b2a9ee7:not(.ays-minimal-theme).choosing-poll input[type=’checkbox’]:checked + label, .ays-poll-id-660d04b2a9ee7.choosing-poll label.ays_enable_hover:hover { background-color: #ffffff !important; color: #222222; } .ays-poll-id-660d04b2a9ee7:not(.ays-minimal-theme).choosing-poll input[type=’checkbox’]{ display: none; } .ays-poll-id-660d04b2a9ee7.choosing-poll input[type=radio]:checked + label *, .ays-poll-id-660d04b2a9ee7.choosing-poll input[type=checkbox]:checked + label *, .ays-poll-id-660d04b2a9ee7.choosing-poll label.ays_enable_hover:hover * { color: #ffffff; }.ays-poll-id-660d04b2a9ee7 .apm-info-form input { border-color: #FBFEF9; } div[class~=ays-poll-id-660d04b2a9ee7] label.ays_label_font_size { font-size: 16px; } button.ays-poll-next-btn:focus { background: unset; outline: none; } button.ays-poll-next-btn:disabled { cursor: not-allowed; background: dimgrey !important; color: white !important; } button.ays-poll-next-btn:enabled { cursor: pointer; } .ays-poll-id-660d04b2a9ee7 .apm-info-form input { color: #ffffff !important; background-color: #ffffff !important; } .ays-poll-main #ays-poll-id-660d04b2a9ee7 .ays-poll-img { object-fit: cover; height: 100%; } .ays-poll-id-660d04b2a9ee7 div.apm-loading-gif .apm-loader svg path, .ays-poll-id-660d04b2a9ee7 div.apm-loading-gif .apm-loader svg rect { fill: #FBFEF9; }h5 { font-weight: 800;}.box-apm.choosing-poll { padding-bottom: 50px !important;}.apm-button-box { display: none;}span.ays_poll_passed_count { display: none;} label.ays_label_poll.ays_enable_hover.ays_label_font_size.ays-poll-answer-container-label-list { border: none !important;}.apm-choosing.answer-ays-poll-id-61c2c65196267.ays-poll-field.ays-poll-answer-container-list { box-shadow: 0 0px 30px rgb(0 0 0 / 10%); background: #20409a !important; border-radius: 5px;}.bre-block-wrapper.bre-selected { border-left: unset !important;}.apm-title-box { margin-bottom: 0px !important;}.ays-poll-id-61c2d40ad7629.ays_question { margin-top: 0px;} .results-apm { padding: 0px 30px !important;} .answer-percent { padding: 20px !important; line-height: 5px !important; position: relative;}.answer-title.flex-apm { position: absolute !important;}span.answer-votes { display: none !important;}span.ays_check:before { display: unset !important;} .ays-poll-id-660d04b2a9ee7.box-apm .ays_question p{ font-size: 16px; } @media only screen and (max-width: 768px){ .ays-poll-id-660d04b2a9ee7.box-apm .ays_question p{ font-size: 16px; } .ays-poll-id-660d04b2a9ee7.box-apm label.ays_label_font_size { font-size: 16px; } #ays-poll-id-660d04b2a9ee7.box-apm.text-poll .apm-answers .ays-poll-text-types-inputs{ font-size: 16px; } } @media screen and (max-width: 768px){ #ays-poll-id-660d04b2a9ee7{ max-width: 100%; } } var dataCss = { width: ‘100%’, maxWidth: ‘98%’, fontSize: ’16px’, padding: ’10px’, margin: ‘0 auto’, marginTop: ‘-1rem’, borderStyle: ‘ridge’, borderWidth: ‘2px’, borderColor: ‘#FBFEF9’, background: ‘#222222’, color: ‘#FBFEF9’, transition: ‘.3s ease’, WebkitAppearance: ‘none’, appearance: ‘none’, }; var hoverCss = { background: ‘#FBFEF9’, color: ‘#222222’, borderColor: ‘#222222’, };
Related Posts
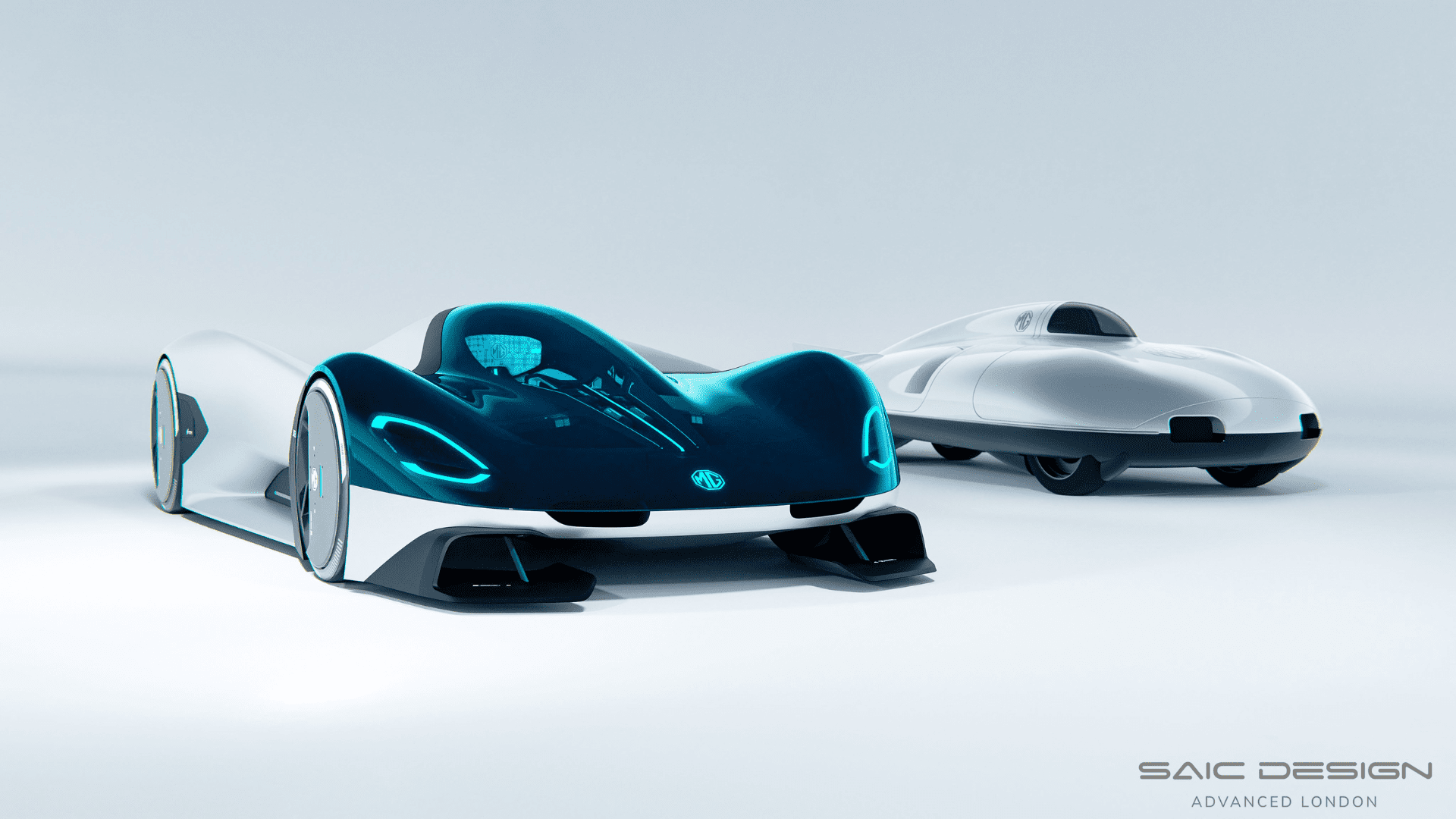
Global auto expos and concept car unveils go hand in hand and British-born MG continues this trad